Over the past week and a half I’ve been working on getting what I previously had moved to the menu bar. Popping open a window was alright but I’ve always wanted to create a menu bar app and this was a perfect fit. Already, after just a few days of testing, the menu bar pop-up feels a lot nicer than a regular window opening for input.
It wasn’t an easy transition as there was a fair amount of learning to be done and there are many ways to achieve the same general result. Apple added NSPopover in OSX 10.7 but never really intended for it to be used from a menu bar item, so there were/are some quirks that need to be worked out to get it all done. Overall, using NSPopover was a decent solution as it lets the OS handle the pop-up animation, styling and nitty-gritty work. Due to my in-experience, just getting it all working properly was a decent challenge.
Finding a suitable approach
The primary challenge getting the menu bar item set up was that there are the “old” and “current” ways of doing things.
I started with an example Popup that was created pre-10.7 which went through creating its own custom pop-up to display which matched pretty well to what Apple implemented with NSPopover. Though this solution “worked,” I really wanted to try to future proof a little by sticking with with native Cocoa classes.
After messing with the previous example and getting an understanding, I found a PopoverMenulet example that uses NSPopover in the same fashion as I wanted and wasn’t too different from the first example.
The native example brought me about 80% of the way to my final solution which ended up being a combination of the first and second. I much preferred the structure of the first example so it was a matter of combining what I liked from both to get my result.
Thankfully, after getting everything moved, things like global shortcut activation and keyboard shortcuts worked perfectly as they did before.
Issues to be worked out
Other than a few graphical glitches when an application’s menu covers the menu bar item, the main issue I’m try to resolve now is that the click events on the status item are extremely unreliable. Clicking will often not fire the needed event, or it will only fire on a double click. I have things set up exactly as they were in both the examples I pulled from but the end result is definitely not the same. I haven’t been able to sort out yet why this is happening but on the bright side for now, the global shortcut activation works perfectly so I can test what’s there in day to day use. Personally, I don’t click on the status item often/ever but it’s something I need to sort out either way for those that might.
Current State

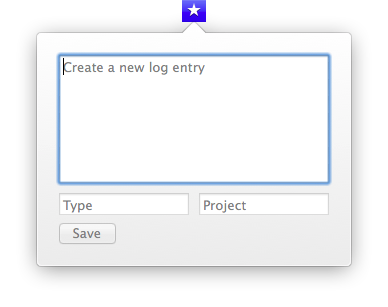
Right now I’m still using a placeholder icon for the status item and the UI is still really basic. This is all just the ground work for later development and is primarily focused on base functionality. One of the main things was to get this working in a menu bar app and I’m really happy that I managed, through some frustration, to get things working as I wanted. It’s beginning to feel a lot like the app that I was hoping to create in the beginning.